

Application forms collect information from organizations and individuals seeking some type of placement. Examples of placement types include employment, an apartment, a loan, a spot on a university’s campus, or a booth at the county fair. Application form owners include businesses, landlords, educational institutions, craft fairs, banks, and more.
Form questions include contact information like name and email, plus information for the position. Building an online application form for almost any purpose or industry takes only a few minutes with Formsite.
Though there’s a wide variety of types of online forms, we still recommend a handful of best practices that apply to every form and survey. Following these tips will provide a better experience for form users and will also maximize completion rates. Our best practices for creating online forms include:
Besides following the best practices for online forms, it’s important to also follow best practices for application forms. Doing so will help you streamline the application process while reducing applicant errors. It will also increase the chances of you finding the candidates you want. Here are the best practices for creating application forms:
If you don’t already have a free account, go to Formsite and click on the Free Trial or Sign Up Free button. After signing up, you’ll start in the free 14-day trial of our Pro 1 service. The Pro 1 service grants high limits for testing and access to all integrations, along with creating, editing, customizing, embedding, and sharing forms.

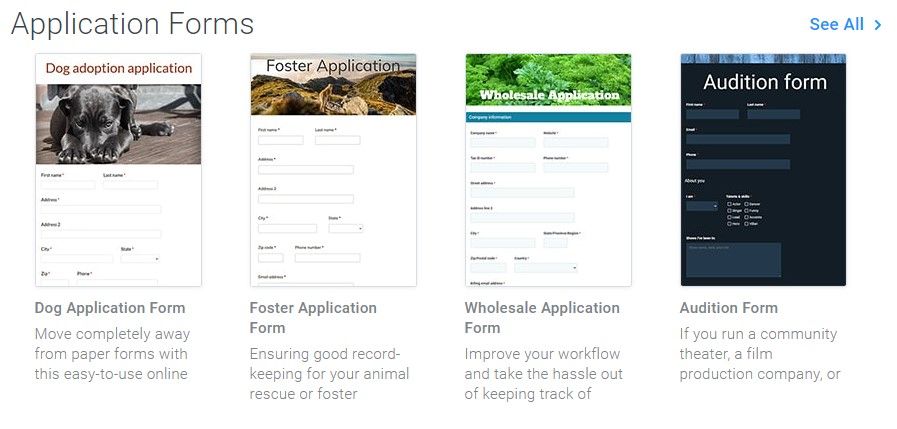
To create your application form, click the “Create New Form” button on the My Forms page below the Formsite logo. From there, either choose an existing form template or start with a Blank Form. Our template area has hundreds of online form templates, including job application form templates, organized by industry and type. Once you have made your selection, click the green “Create New Form” button at the bottom of the page and give the form a name.


Use the Form Editor to add, delete, and edit form field items, customize the styles or CSS, and add rules specific to your form. In the Build tab of the Form Editor you use our intuitive drag and drop editor to add, remove, and move form item as needed. Find Common Items, Formatting Items, Email Items, Order Form Items, Matrix/Grid Items, and Item Blocks.
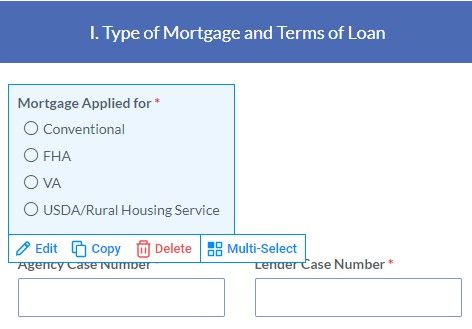
In the form editor, moving the mouse cursor over items in the form displays the edit menu for that item. Along the bottom of the blue box, you’ll see the links to “Edit”, “Copy”, “Delete”, and “Multi-Select”. These links allow you to edit the form item, copy it, delete it, or select with other items as a group. Choosing a group displays links (e.g. edit, copy, or delete) to affect the whole group. To move an item, hover over the form field with your mouse, then click and drag the form field to where you would like it to go.
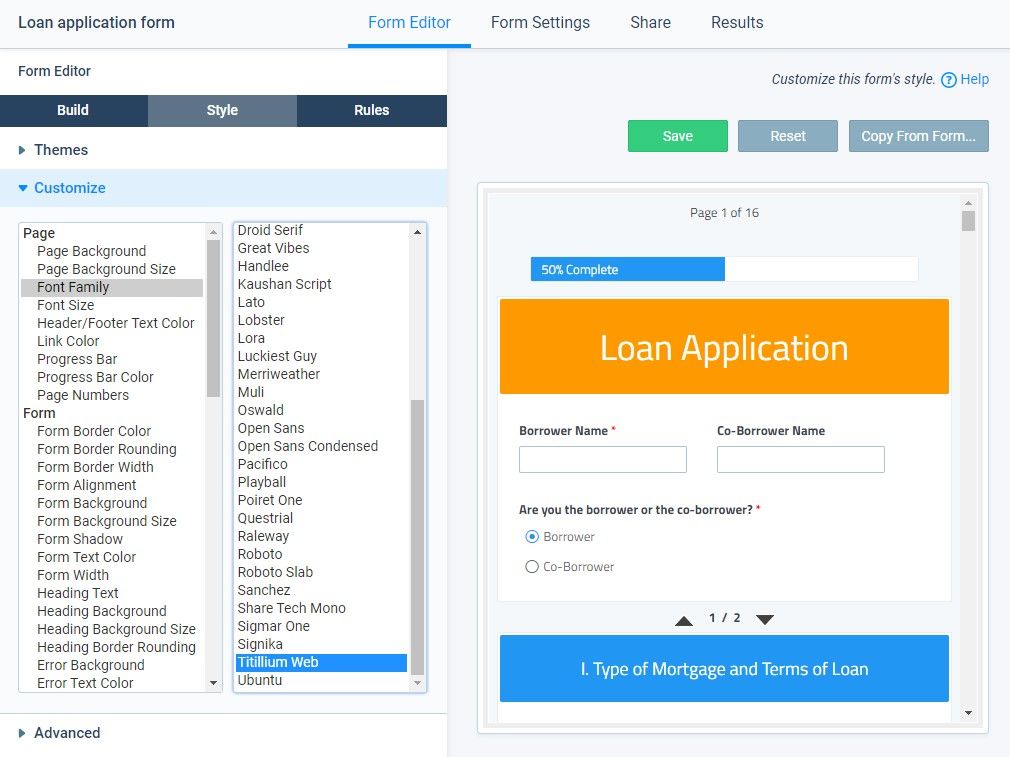
When your application form is complete, click the Style tab to edit the form’s appearance to align with your branding. Change fonts, colors, and images with the Style page’s Themes, Customize, and Advanced page. Use the Advanced page for CSS changes to your application form, if needed.

Under the Rules tab of the Form Editor, form owners can add rules to show and hide items. For example, if a job applicant doesn’t check a college degree box, you could set a rule that would then hide a question related to advanced degrees. You can also set rules to show different Success Pages based on applicants’ answers.

After completing your application form, test it by filling it out and submitting results to make sure everything works as it should. Feel free to make changes if needed and test again.
Go to the Results page and click on the view link to view the result. Does the result include the information you need to select or avoid a candidate? Did the rules you included in the application form trigger as you thought they would? Take many passes at the application with different answers to ensure every aspect of the form works as you intended.
If you’d like to know as soon as someone submits your application form, set up Notification emails. Choose to send to one or more addresses by listing them in the To field, and set the Reply-to field with your address.
When you’re through testing, it’s time to embed it on your web page or share the link through email or social media. From the form’s Share page, find the direct link or the Embed Code. Copy and paste the Embed Code into your website code for a seamless form ready for visitors. For a WordPress site, use the Formsite WordPress plugin to embed your application form using a shortcode in templates, pages, or posts.
If you ever need help, click “Support” at the top of the page to find answers. Ask a question, check our knowledge base or blog, or email Customer Support. We’re here to make sure your application form is a success.
Building application forms, order forms, and registration forms with Formsite is easy. Get started today!